水曜日は世紀末
material
- banner
- banner No.006-4
- texture
- texture No.006
title
- テンプレートタイトル
-
すいせい様より
past log - 2020 - 水曜日は世紀末
sample text
- 日本語サンプルテキスト
-
青空文庫様より
青いランプ 著者:小川未明
font
- Aclonica / Montserrat / Sacramento
-
Google Fonts様より
Aclonica
Montserrat
Sacramento - M PLUS Rounded 1c
-
Google Fonts + 日本語様より
M PLUS Rounded 1c - チェックポイント
-
Leafscape – 日本語webフォントライブラリ様より
チェックポイント - Font Awesome 5 Free
- Font Awesome様
color
colorhunt様code
- nanoのスマホ向け自動出力CSSの消去
-
sikaku様より
ナノのスマホ向け自動出力CSSの消去
※管理人の飯様より再配布の許可をいただいております。 - リセットcss(改変元)
-
Richard Clark様より
HTML5 Reset Stylesheet
ライセンス : MIT License - 波アニメーション(改変元)
-
codepen様より
Simple CSS Waves | Mobile & Full width by Goodkatz - 見出しレベル3(改変元)
-
のんびりデザインしているような。様より
タイトルの左右に横線を引くCSSをなるべく簡単に考えてみた
special thanks
デザインパーツの用意・展示にあたり、折橋 廉様の運営するKerryのデモページを参考にさせて頂きました。ありがとうございます。novel
index - html
書き換え部分(クリック/タップで表示)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex,nofollow">
<meta name="googlebot" content="noindex,nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="theme-color" content="#211572">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Aclonica&family=Montserrat&family=Sacramento&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="ファイル名.css">
<title>タイトル</title>
</head>
<body>
<header>
<div class="flex-wrapper">
<div class="flex-item">
<h1>タイトル</h1>
</div>
<div class="flex-item">
<aside>
<a href="名前変換ページURL#namechange">namechange</a>
<a href="名前変換ページURL#setting">setting</a>
</aside>
</div>
</div>
</header>
<main>
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255, 255, 255, 0.7)" />
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255,255,255,0.5)" />
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)" />
<use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" />
</g>
</svg>
<div class="flex-wrapper">
<section class="flex-item">
<h2>タイトル</h2>
内容
</section>
<section class="flex-item">
<h2>タイトル</h2>
内容
</section>
</div>
</main>
<footer>
<a href="前ページURL">back</a><br>
<small>template by <a href="https://miroirs.stars.ne.jp/" target="_blank" rel="noopener noreferrer">Miroirs</a></small>
</footer>
</body>
</html>
namechange - html
書き換え部分(クリック/タップで表示)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex,nofollow">
<meta name="googlebot" content="noindex,nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="theme-color" content="#211572">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Aclonica&family=Montserrat&family=Sacramento&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="ファイル名.css">
<title>タイトル</title>
</head>
<body>
<article>
<h3 id="namechange">namechange</h3>
<form class="form-namechange" action="URL" method="post">
<input type="text" name="" value="name1">
<input type="text" name="" value="name2">
<input type="submit" value="ok">
</form>
<h3 id="setting">setting</h3>
設定
</article>
<nav>
<ul class="ul-pager">
<li><a href="小説トップページURL">index</a></li>
</ul>
</nav>
<footer>
<small>template by <a href="https://miroirs.stars.ne.jp/" target="_blank" rel="noopener noreferrer">Miroirs</a></small>
</footer>
</body>
</html>
article - html
書き換え部分(クリック/タップで表示)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex,nofollow">
<meta name="googlebot" content="noindex,nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta name="theme-color" content="#211572">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Aclonica&family=Montserrat&family=Sacramento&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="ファイル名.css">
<title>タイトル</title>
</head>
<body>
<article>
<h2 class="center">タイトル</h2>
本文
<div class="afterword right subtext">
後書き等
</div>
</article>
<nav>
<ul class="ul-pager">
<li><a href="前ページURL">prev</a></li>
<li><a href="小説トップページURL">index</a></li>
<li><a href="次ページURL">next</a></li>
</ul>
</nav>
<footer>
<small>template by <a href="https://miroirs.stars.ne.jp/" target="_blank" rel="noopener noreferrer">Miroirs</a></small>
</footer>
</body>
</html>
css
novel - nano
nano用の配布コードは広告を下部に設置していることを前提にしたコードになっております。
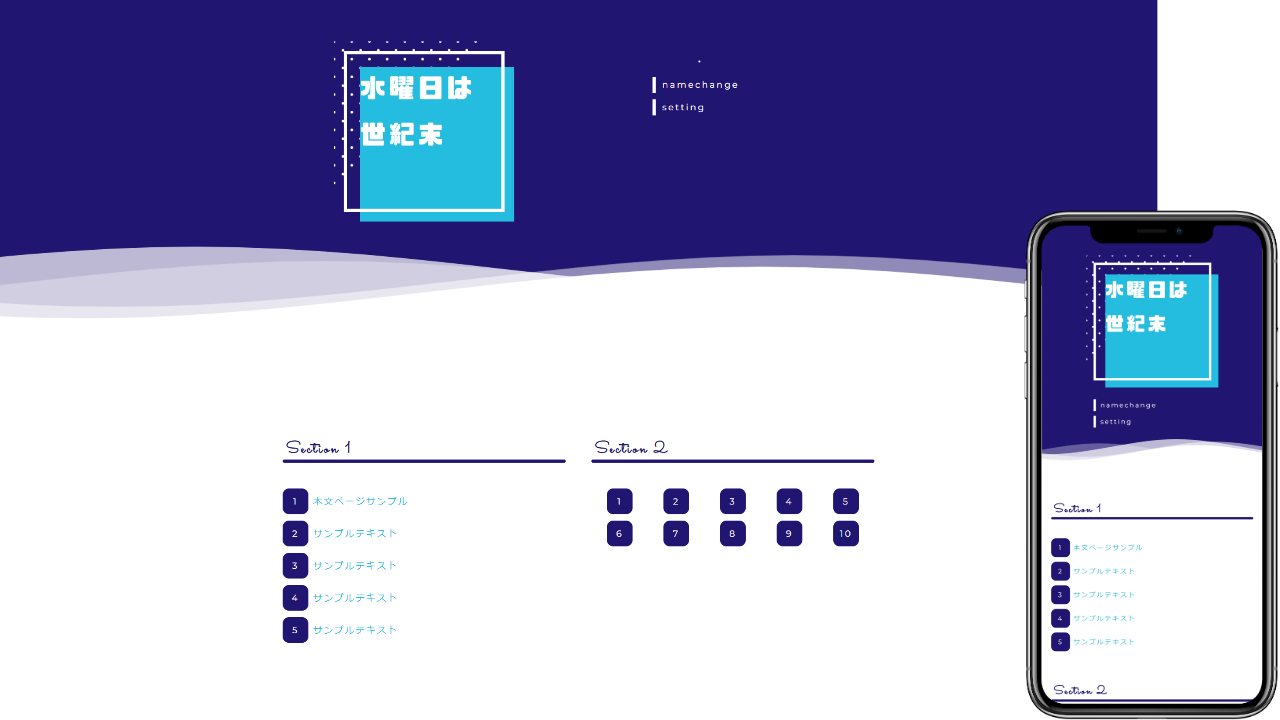
全体レイアウト
表紙画面レイアウト
書き換え部分(クリック/タップで表示)
<header>
<div class="flex-wrapper">
<div class="flex-item">
<h1>タイトル</h1>
</div>
<div class="flex-item">
<aside>
<a href="#dream_url##namechange">namechange</a>
<a href="#dream_url##setting">setting</a>
</aside>
</div>
</div>
</header>
<main>
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255, 255, 255, 0.7)" />
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255,255,255,0.5)" />
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)" />
<use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" />
</g>
</svg>
<div class="flex-wrapper">
<section class="flex-item">
<h2>タイトル</h2>
内容
</section>
<section class="flex-item">
<h2>タイトル</h2>
内容
</section>
</div>
</main>
<footer>
<a href="前ページURL">back</a><br>
<small>template by <a href="https://miroirs.stars.ne.jp/" target="_blank" rel="noopener noreferrer">Miroirs</a></small>
文章画面レイアウト
書き換え部分(クリック/タップで表示)
<article>
<h2 class="center">#title#</h2>
#text#
</article>
<nav>
<ul class="ul-pager">
<li>#prev_prev_prev#</li>
<li><a href="/yourID/novel/N/">index</a></li>
<li>#next_next_next#</li>
</ul>
</nav>
<footer>
<small>template by <a href="https://miroirs.stars.ne.jp/" target="_blank" rel="noopener noreferrer">Miroirs</a></small>
名前変換画面レイアウト
書き換え部分(クリック/タップで表示)
<article>
<section id="namechange">
<h2>名前変換</h2>
<form class="form-namechange" action="/yourID/novel/N/dream" method="post">
<input type="text" name="DreamID[1]" value="name1">
<input type="text" name="DreamID[2]" value="name2">
<input type="submit" name="set" value="ok">
</form>
</section>
<section id="setting">
<h2>設定</h2>
設定
</section>
</article>
<footer>
<a href="/yourID/novel/N/">back</a><br>
<small>template by <a href="https://miroirs.stars.ne.jp/" target="_blank" rel="noopener noreferrer">Miroirs</a></small>
HEAD・HTML詳細
HEAD内
novel - XRIE/XRIA
スレッド詳細設定
一覧ページ編集
ページ上部編集ボックス
書き換え部分(クリック/タップで表示)
<header>
<div class="flex-wrapper">
<div class="flex-item">
<h1>タイトル</h1>
</div>
<div class="flex-item">
<aside>
<a href="#drm##namechange">namechange</a>
<a href="#drm##setting">setting</a>
</aside>
</div>
</div>
</header>
<main>
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255, 255, 255, 0.7)" />
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255,255,255,0.5)" />
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)" />
<use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" />
</g>
</svg>
<div class="flex-wrapper">
ページ下部編集ボックス
書き換え部分(クリック/タップで表示)
</div>
</main>
<footer>
<a href="前ページURL">back</a><br>
<small>template by <a href="https://miroirs.stars.ne.jp/" target="_blank" rel="noopener noreferrer">Miroirs</a></small>
スレッド部編集ボックス
書き換え部分(クリック/タップで表示)
<section class="flex-item">
<h2>タイトル</h2>
内容
</section>
<section class="flex-item">
<h2>タイトル</h2>
内容
</section>
記事詳細設定
記事表示設定
前
次
記事ページ編集
ページ編集ボックス
その他詳細設定
人物名設定ページ編集
ページ上部編集ボックス
書き換え部分(クリック/タップで表示)
<article>
<section id="namechange">
<h2>名前変換</h2>
<form class="form-namechange" action="http://#id#.#no#.novel.d.xria.biz/?guid=on" method="post">
<input type="text" name="n1" value="name1">
<input type="text" name="n2" value="name2">
<input type="submit" value="ok">
<input type="hidden" name="mode" value="set">
<input type="hidden" name="page_pass" value="">
</form>
<div class="hide">
ページ下部編集ボックス
書き換え部分(クリック/タップで表示)
</div>
</section>
<section id="setting">
<h2>設定</h2>
設定
</section>
</article>
<footer>
<a href="#top#">back</a><br>
<small>template by <a href="https://miroirs.stars.ne.jp/" target="_blank" rel="noopener noreferrer">Miroirs</a></small>
HEAD間編集
parts
各パーツ
見出しレベル2
見出しレベル3
見出しレベル4
見出しレベル5
見出しレベル6
リンク
太字
斜体
削除
重要
強調
マーク
ルビ
サブテキスト
傍点
左横線
右横線
後線
マーカー風
ボタン風
左揃え
中央揃え
右揃え
水平線
ボックス
折りたたみボックス
順序付きリスト - 横並び
順序付きリスト - 縦並び
順序なしリスト - 横並び
順序なしリスト - 縦並び
説明リスト - 横並び
説明リスト - 縦並び
説明リスト - バナー
カード
フォーム - 名前変換
フォーム - 拍手/一行テキスト
フォーム - 拍手/選択式
フォーム - 拍手/ボタン
検索避けタグ
当サイトのテンプレートでは、全てのテンプレートに検索避けのmetaタグを挿入しています。
検索避けが不要な方はhtmlの下記のコードを削除してください。
検索避けが不要な方はhtmlの下記のコードを削除してください。
<meta name="robots" content="noindex,nofollow">
<meta name="googlebot" content="noindex,nofollow">
GoogleChrome(スマートフォン版)のタブ色
Chrome(スマートフォン版)のタブ色を設定しています。各head内にある下記のカラーコードを変更するとタブ色が変更できます。
<meta name="theme-color" content="#211572">
色とフォントの管理
色とフォントは各cssの:root{}部分で管理をしています。色やフォントを変更したい場合は:root{}内の値を変えると該当部分の色やフォントが全て変わります。
ブラウザ別スクロールバー
Chrome / Opera / Edge : スクロールバー背景が透過されます。
Firefox : スクロールバー背景を透過させることが出来ませんでしたので、スクロールバーを非表示にしています。解決策が見つかり次第、修正します。
Safari : スクロールバーがカスタマイズ不可となっているため、ブラウザデフォルトのスクロールバーになっています。
Firefox : スクロールバー背景を透過させることが出来ませんでしたので、スクロールバーを非表示にしています。解決策が見つかり次第、修正します。
Safari : スクロールバーがカスタマイズ不可となっているため、ブラウザデフォルトのスクロールバーになっています。
Safari - summaryアニメーションのバグ
Safariではsummaryの開閉時アニメーションが一度きりしか動作しないというバグがあるそうです。現在、解決策が見つかりませんのでそのままになっています。解決策が見つかり次第、修正します。
順序付きリストの番号変更
順序付きリスト(横並び)と順序付きリスト(縦並び)どちらも開始番号を変更したい場合は、olタグへ新たなクラスを付与し、そのクラスで番号を指定してください。
順序付きリスト(横並び)の開始番号を11にしたい場合の例
html
順序付きリスト(横並び)の開始番号を11にしたい場合の例
html
<ol class="ol-row ol-eleven">
<li><a href="URL"></a></li>
<li><a href="URL"></a></li>
<li><a href="URL"></a></li>
<li><a href="URL"></a></li>
<li><a href="URL"></a></li>
</ol>
css
.ol-eleven {
counter-reset: number 10;/* 開始番号-1を設定 */
}
順序付きリスト - 横並び
順序付きリスト(横並び)では、番号の割り振り・表示が自動的にされます。こちらのリストを使用する場合はリンクタグの中に何も入力をしないでください。
説明リスト - バナー
バナーサイズ(200×40)ではない画像も自動的にバナーサイズにトリミングされます。
小説本文のコピー禁止
小説本文(articleタグ)には文字選択ができないようにcssで設定をしています。ただし、css上でドラッグを禁止しているだけで回避方法があり、完全にコピーを禁止できるわけではありません。ご了承ください。
labelタグの使い方
labelタグはinputタグと紐付けさせることが出来ます。例えば、ラベルが未設定のチェックボックスはチェックボックス自体をクリックしなければ選択することが出来ません。
labelタグで紐付けることによって、labelタグ自体をクリックしても紐づけられた入力欄がフォーカスされます。
また、主にチェックボックスやラジオボタンの装飾をする際にlabelタグがよく使われ、当サイトのテンプレートも例外ではありません。
<input id="hoge" type="checkbox">
<label for="hoge">項目名</label>
上記のようにinputのidとlabelのforを同じ値にするとinputとlabelが紐付けされ、labelをクリックしても紐付けたinputがフォーカスされるようになります。
idはclassと違い、各ページで一度きりしか使用してはいけません。複数記述があると動作しなくなります。ご注意ください。
また、主にチェックボックスやラジオボタンの装飾をする際にlabelタグがよく使われ、当サイトのテンプレートも例外ではありません。
<input id="hoge" type="checkbox">
<label for="hoge">項目名</label>
上記のようにinputのidとlabelのforを同じ値にするとinputとlabelが紐付けされ、labelをクリックしても紐付けたinputがフォーカスされるようになります。
idはclassと違い、各ページで一度きりしか使用してはいけません。複数記述があると動作しなくなります。ご注意ください。
nano & XRIE/XRIA - 改行
自動改行をしない設定であることを前提に作っています。
nano : ホムペ設定 > その他共通設定 > 改行を<br>に変換して表示 をしない
XRIE/XRIA : 各編集ボックス直下の自動改行しないにチェック
に設定をお願いします。
nano : ホムペ設定 > その他共通設定 > 改行を<br>に変換して表示 をしない
XRIE/XRIA : 各編集ボックス直下の自動改行しないにチェック
に設定をお願いします。
nano & XRIE/XRIA - headとbody
レンタルスペースではheadとbodyを分離して記述する仕様のため、また外部ファイルを読み込むことができないので
<head></head>の中身
→HEAD・HTML詳細(nano)
→HEAD間編集(XRIE/XRIA)
<body></body>の中身
→◯◯レイアウト(nano)
→ページ編集(XRIE/XRIA)
に記述してください。
また、<link rel="stylesheet" type="text/css" href="ファイル名.css">は
<head></head>の中身
→HEAD・HTML詳細(nano)
→HEAD間編集(XRIE/XRIA)
<body></body>の中身
→◯◯レイアウト(nano)
→ページ編集(XRIE/XRIA)
に記述してください。
また、<link rel="stylesheet" type="text/css" href="ファイル名.css">は
<style>
ここに配布css
</style>
と置き換えてください。
nano & XRIE/XRIA - 後書き
後書きスペースを入れたい場合は、本文の中に直接タグを書き込んでください。デモページでは更にrightクラス、subtextクラスを付与して右寄せ・文字色変更をしています。
nano - 一万文字を超えるソースコード
nanoではHEAD・HTML詳細のHEAD内の文字数が一万文字を超えるとエラーを起こしてしまいます。
回避方法としては、
定型文の登録は管理者画面トップページ > 定型文 > 定型文の追加 から出来ます。#stamp_登録した定型文名#で表示します。
回避方法としては、
- 定型文への登録をし、HEAD内に定型文の独自タグを設置する
- 不要なコメントアウト・改行・スペースを削除する
定型文の登録は管理者画面トップページ > 定型文 > 定型文の追加 から出来ます。#stamp_登録した定型文名#で表示します。
nano - 各フォームカスタム
名前変換
<form action="/yourID/novel/N/dream" method="post">
<input type="text" name="DreamID[1]" value="苗字">
<input type="text" name="DreamID[2]" value="名前">
<input type="submit" name="set" value="変換">
<input type="submit" name="clear" value="消去">
</form>
valueの値は夢(ドリーム)小説設定>並び替えから確認出来ます。上から1,2,3...と割り振られます。
フォームメール
各タグの横に対応する独自タグを記載しています。<!-- 独自タグ -->です。プレビュー有
<form action="/yourID/form/N/preview" method="post"><!-- #formStart# -->
一行テキスト
<input name="Item[1]" value="" type="text"><!-- #formInput1# -->
複数行テキスト
<textarea name="Item[2]"></textarea><!-- #formInput2# -->
ラジオボタン
<input name="Item[3]" value="選択肢名1" type="radio">選択肢名1<!-- #formInput3_1##formLabel3_1# -->
<input name="Item[3]" value="選択肢名2" type="radio">選択肢名2<!-- #formInput3_2##formLabel3_2# -->
<input name="Item[3]" value="選択肢名3" type="radio">選択肢名2<!-- #formInput3_3##formLabel3_3# -->
チェックボックス
<input name="Item[4][1]" value="選択肢名1" type="checkbox">選択肢名1<!-- #formInput4_1##formLabel4_1# -->
<input name="Item[4][2]" value="選択肢名2" type="checkbox">選択肢名2<!-- #formInput4_2##formLabel4_2# -->
<input name="Item[4][3]" value="選択肢名3" type="checkbox">選択肢名2<!-- #formInput4_3##formLabel4_3# -->
プルダウン(セレクト)
<select name="Item[5]"><!-- #formInput5# -->
<option value="選択肢名1">選択肢名1</option>
<option value="選択肢名2">選択肢名2</option>
<option value="選択肢名3">選択肢名3</option>
</select>
<input type="submit" value="送信"><!-- #formSubmit_送信# -->
</form><!-- #formEnd# -->
プレビュー無
<form action="/yourID/form/N/posted" method="post"><!-- #formStart# -->
一行テキスト
<input name="Item[1]" value="" type="text"><!-- #formInput1# -->
複数行テキスト
<textarea name="Item[2]"></textarea><!-- #formInput2# -->
ラジオボタン
<input name="Item[3]" value="選択肢名1" type="radio">選択肢名1<!-- #formInput3_1##formLabel3_1# -->
<input name="Item[3]" value="選択肢名2" type="radio">選択肢名2<!-- #formInput3_2##formLabel3_2# -->
<input name="Item[3]" value="選択肢名3" type="radio">選択肢名2<!-- #formInput3_3##formLabel3_3# -->
チェックボックス
<input name="Item[4][1]" value="選択肢名1" type="checkbox">選択肢名1<!-- #formInput4_1##formLabel4_1# -->
<input name="Item[4][2]" value="選択肢名2" type="checkbox">選択肢名2<!-- #formInput4_2##formLabel4_2# -->
<input name="Item[4][3]" value="選択肢名3" type="checkbox">選択肢名2<!-- #formInput4_3##formLabel4_3# -->
プルダウン(セレクト)
<select name="Item[5]"><!-- #formInput5# -->
<option value="選択肢名1">選択肢名1</option>
<option value="選択肢名2">選択肢名2</option>
<option value="選択肢名3">選択肢名3</option>
</select>
<input type="submit" value="送信"><!-- #formSubmit_送信# -->
</form><!-- #formEnd# -->
項目追加・編集の項目タイプと各タグの対応
自由入力一行 ⇔ <input name="Item[N]" value="" type="text">自由入力(複数行) ⇔ <textarea name="Item[N]"></textarea>
選択肢(ラジオボタン) ⇔ <input name="Item[N]" value="選択肢名" type="radio">選択肢名
選択肢(チェックボックス) ⇔ <input name="Item[N][N']" value="選択肢名" type="checkbox">選択肢名
選択肢(プルダウン) ⇔ <select name="Item[N]"><option value="選択肢名">選択肢名</option></select>
Item[N]の確認
項目並び替えから確認出来ます。上から1,2,3...と割り振られます。checkboxの[N']は登録している選択肢の左から1,2,3...と割り振られます。
拍手
ボタンのみ
<form action="/yourID/clap/N/?ResultOrder=1" method="post">
<input type="submit" value="拍手">
</form>
一行テキストタイプ
<form action="/yourID/clap/N/?ResultOrder=1" method="post">
<input type="text" name="Message" value="">
<input type="submit" value="拍手">
</form>
セレクトタイプ
<form action="/yourID/clap/N/?ResultOrder=1" method="post">
<select name="Message">
<option>テキスト1</option>
<option>テキスト2</option>
<option>テキスト3</option>
</select>
<input type="submit" value="拍手"/>
</form>
リンクタイプ
<a href="/yourID/clap/N/?ResultOrder=1">拍手</a>
アンケート
<form action="/yourID/enq/N/vote" method="post">
<input type="radio" name="DataID" value="1">項目1
<input type="radio" name="DataID" value="2">項目2
投票理由:<input type="text" name="Reason">
<input type="submit" value="投票">
</form>
項目のinputのvalueは項目並び替えで確認出来ます。上から1,2,3...と割り振られます。
XRIE/XRIA - 小説URL
小説本文ページのURLは記事の管理 > 各記事編集ページ の下部にあるこの記事の変化しないURLが本文ページのURLになります。
名前変換機能を利用している場合はその後ろに#drm_q#を加えてください。以下は例になります。
名前変換機能を利用している場合はその後ろに#drm_q#を加えてください。以下は例になります。
<a href="http://#id#.N.novel.r.xria.biz/?guid=on&t=0000#drm_q#">タイトル</a>
XRIE/XRIA - 各フォームカスタム
名前変換
actionのURLはxriaになっているのでXRIEユーザーの方はxrieに書き換えをお願いします。
<form action="http://#id#.N.novel.d.xria.biz/?guid=on" method="post">
<input type="text" name="n1" value="苗字">
<input type="text" name="n2" value="名前">
<input type="submit" value="変換">
<input type="hidden" name="mode" value="set">
<input type="hidden" name="page_pass" value="">
</form>
valueの値は人物名自由設定から確認出来ます。上からn1,n2,n3...と割り振られます。
メールボックス
actionのURLはxriaになっているのでXRIEユーザーの方はxrieに書き換えをお願いします。
<form action="http://#id#.N.mailbox.xria.biz/?guid=on" method="post">
タイトル
<input type="text" name="subject" value="">
名前
<input type="text" name="name" value="">
サイトURL
<input type="text" name="url" value="http://">
メールアドレス
<input type="text" name="email" value="">
メッセージ
<textarea cols="30" name="message"></textarea>
<input type="submit" value="送信">
<input type="hidden" name="mode" value="send">
<input type="hidden" name="page_pass" value="">
lt;/form>
拍手
actionのURLはxriaになっているのでXRIEユーザーの方はxrieに書き換えをお願いします。ボタンのみ
<form action="http://#id#.N.clap.xria.biz/?guid=on" method="post">
<input type="submit" value="拍手">
<input type="hidden" name="req" value="%request%">
</form>
一行テキストタイプ
<form action="http://#id#.N.clap.xria.biz/?guid=on" method="post">
<input type="text" name="msg">
<input type="submit" value="拍手">
<input type="hidden" name="mode" value="s">
<input type="hidden" name="req" value="%request%">
</form>
リンクタイプ
<a href="http://#id#.N.clap.xria.biz/?guid=on&req=%erequest%">拍手</a>
アンケート
actionのURLはxriaになっているのでXRIEユーザーの方はxrieに書き換えをお願いします。
<form action="http://#id#.N.enq.p.xria.biz/?guid=on" method="post">
<input type="radio" name="t" value="N">項目1
<input type="radio" name="t" value="N">項目2
名前
<input type="text" name="name">
コメント
<input type="text" name="message">
<input type="submit" value="投票">
<input type="hidden" name="page_pass" value="">
</form>
投票項目のvalueは投票ページのソースコードから確認してください。PCは右クリック→ページのソースを表示(ブラウザによって名称の違いがあります)、スマートフォンはスマホ向けWebページの検証を行う方法からご確認ください。